A. MENENTUKAN PERANGKAT LUNAK UNTUK MEMBUAT HOMEPAGE
Ada beberapa software yang diperlukan untuk membuat dan mengelola sebuah homepage yang harus sudah ada pada computer WebMaster, Yaitu
- Browser, seperti Microsoft Internet Explorer dengan Versi terbaru dan Netscape Communicator dengan versi terbaru (jika ada)
- HTML Editor, software yang build-in dengan Microsoft Internet Explorer dan Netscape Communicator. Dapat pula software Microsoft FrontPage dengan versi terbaru, CoffeCup, HoTMetaL, Macromedia Dreamweaver 4, atau lainnya.
- Software dan Hardware Multimedia (audio & video), dan Software Animator, seperti Macromedia Flash. Software untuk mengelola file PDF dan file-file khusus, seperti software Acrobat Reader dan Acrobat Distiller.
- Software untuk menangani beberapa pekerjaan WebMastering, seperti Program FTP (File Transfer Protocol), contohnya Cute FTP dan WS-FTP, yang dapat Anda gunakan untuk mengirim (upload) file-file halaman homepage ke komputer server ISP tempat web site di-host. Software pengaman untuk mencegah penularan virus dan worm melalui jaringan internet.
Sedangkan Hardware yang diperlukan untuk membuat dan mengelola sebuah homepage adalah
- Satu unit computer WebMaster dilengkapi dengan modem yang terkoneksi ke server ISP melalui jaringan telepon lokal. Resolusi layar monitor dengan standar internet saat ini, yaitu 800 X 600 dpi atau 1024 X 768 dpi. Video card minimum 32-64 MB. RAM (Random Access Memory) minimum 128 MB, atau 256 MB, atau 512 MB. Cache memory minimum 256 KB, atau 512 KB, atau 1 MB dan kapasitas harddisk minimum 10-20 GB.
- Satu unit komputer Graphic Design yang dilengkapi dengan scanner. Resolusi layar monitor cukup tinggi, yaitu 800 X 600 dpi atau 1024 X 768 dpi. Video card minimum 32-64 MB. Ram (Random Access Memory) tidak kurang dari 128 MB, dan kapasitas harddisk minimum 20 GB.
Pada komputer graphics design memiliki beberapa software berikut:
- Graphics/Image Processor, minimal Photoshop dengan versi terbaru dan CorelDraw dengan versi terbaru.
- HTML Editor, seperti Microsoft Internet Explorer, Netscome Communicator, Microsoft Frontpage, Coffeecape, HoTMetaL, dan Macromedia Dreamweaver 4.
- Beberapa software utilities untuk menangani pekerjaan computer graphic design dan artwork, yaitu Software dan Hardware Multimedia (audio & video) dan Software Animator, misalnya Macromedia Flash Software untuk mengelola file PDF dan penampil file-file khusus, seperti Acrobat Reader dan Acrobat Distiller.
- Software Pengaman untuk mencegah penularan virus dan worm melalui jaringan Internet.Perangkat Lunak yang Digunakan
Perangkat lunak yang dipilih untuk membuat homepage adalah menggunakan Microsoft FrontPage. Microsoft FrontPage ini adalah perangkat lunak bawaan dari Microsoft Office.
Mengapa menggunakan Microsoft FrontPage? Karena perangkat ini mudah dijumpai dan bawaan dari Microsoft FrontPage, juga mempunyai fasilitas lengkap untuk membuat suatu homepage yang baik. Salah satunya adalah adanya wizard. Wizard membantu pemula membuat homepage langkah demi langkah.
Gambar dibawah adalah tampilan lingkungan kerja Ms FrontPage. Ms FrontPage menampilkan menu bar dan toolbar yang persis sama dengan produk office lainnya. Hal ini memudahkan Anda mengisi teks pada halaman Web Anda, tidak seperti memakai kode HTML.
Perbedaannya adalah Ms FrontPage terdapat jendela view bar, folder list dan lembar kerja. Jendela view bar merupakan sebuah jendela yang terdiri atas Page, Folder, Reports, Navigations, Hyperlink dan Task. Kegunaan masing-masing View bar yaitu:
View Page, menampilkan halaman Web yang akan diedit.
View Folder, digunakan untuk mengatur file dan folder yang berisi file, serta gambar yang akan ditampilkanpada halaman Web agar tidak terjadi kesalahan(error)link.
View Reports, menampilkan analisis halaman dan mengatur isi (content)Web.
View Navigation, menampilkan struktur Web yang akan dibangun dengan membuat navigasi dan link.
View Hyperlink, digunakan untuk menampilkan jalur hyperlink halaman Web.
View Task, digunakan sebagai catatan untuk memperbaiki atau merawat halaman Web.
2. Pengaktifan Ms FrontPage
Sekarang Anda akan memulai program Ms FrontPage dengan langkah sebagai berikut.
a. Klik Start-All program-Microsoft FrontPage. Langkah ini mungkin saja berbeda dengan menu tampilan Anda, yang terpenting dapat menampilkan program FrontPage.- b. Saat muncul tampilan FrontPage, klik File-new-page or Web. Pada menu task pane, pilih Empty Web. Kemudian, pada jendela Web Site Templates, pilihlah template yang sudah disediakan oleh Ms FrontPage. Selanjutnya pada bagian option aturlah lokasi file Web yang kan ditempatkan.
- B. MEMBUAT LAYOUT HOMEPAGE YANG DIINGINKAN
- Layout atau frame merupakan bentuk format navigasi dari homepage yang akan ditampilkan. Terdapat beberapa layout halaman homepage yang dapat kita gunakan dan tersedia pada Microsoft FrontPage XP.Kita tidak perlu membuat layout yg rumit yg akan membuat pengaksesan homepage lamban. C.Menerapkan Hyperlink
Hyperlink digunakan sebagai alat navigasi halaman pada homepage.Hyperlink perlu karena terdapat banyak informasi yang tidak dapat dijelaskan dalam satu halaman homepage secara keseluruhan.Dengan menggunakan hyperlink, kita dapat menuju ke informasi yang akan kita akses pada page yang lain.
D.Menerapkan Cascading Style Sheet
Dengan Microsoft FrontPAge XP,kita tidak perlu bingung untuk memberi efek warna dan tampilan pada homepage yg akan kita buat.Sudah tersedia Cascading Style Sheet (CSS) dalam Microsoft FrontPage.
Fungsi CSS adalah untuk pengaturan beberapa format yaitu :
1.Bentuk huruf
2.ukuran huruf
3.format huruf
4.warna huruf
5.warna background
6.warna hyperlink
7.format textbox
B.Membuat Layout Homepage Yang Diinginkan
Layout/frame merupaka bentuk format navigasi dari homepage yang akan ditampilkan.Untuk melihat dan memilih jenis layout yang tersedia dalam Microsoft frontpage xp,ikuti langkah langkah berikut ini :
1.Pilih tombol start ~all programs~Microsoft Frontpage
2.Pilih menu file~new~page or web.
3.Pilih page templates pada bagian new front templates dari taskpane new page or web.
4.Pilih tab frames pages yang menampilkan berbagai jenis templates yang disediakan oleh Microsoft frontpage xp.
5.Pilih jenis frame yang diinginkan kemudian tekan tombol ok.
Beberapa CSS yang telah tersedia dalam Microsoft frontpage xp,dapat diakses dengan cara :
1.Aktifkan Microsoft frontpage xp
2.Pilih menu file~new~page or web
3.Pilih page templates pada bagian new from templates dari taskpane new page or web.
4.Pilihtab style sheets
5.Pilih jenis style sheet yang diinginkan kemudian tekan tombol ok.
Pembuatan Layout Homepage
Sebelum membuat sebuah homepage, pertama buatlah terlebih dahulu layout atau gambaran tata letak teks, gambar dan hyperlink. Dengan Ms FrontPage, Anda tidak perlu bekerja dari awal karena telah tersedia Layout yang disimpan dalam template.
Sekarang Anda sudah disediakan suatu homepage pribadi(personal)yang berisi lima file Web, yaitu about me.htm, favourite.htm, feedback,htm, interest.htm, dan photo.htm. Anda dapat melihat struktur dab hubungan kelima file Web tersebut dengan memilih View Navigation.
Untuk mengganti kata-kata yang sudah jadi tersebut, ubahlah dengan meng-klik kotak pada View Navigation sesuai dengan yang Anda butuhkan. Kemudian ganti nama file yang ada di folder list dengan nama yang sesuai, kecuali index.htm.
File untuk homepage Anda adalah index.htm. Jika file tersebut hilang atau terhapus secara tidak sengaja, keempat file lainnya tidak akan dapat saling bertautan (link). Hal ini berlaku untuk semua situs Web yang Anda lihat di Internet. Klik dua kali file index.htm, FrontPage akan menampilkan homepage yang baru Anda buat. Langkah selanjutnya adalah mengubah kata-kata yang sudah jadi dengan kata-kata yang Anda inginkan.
4.Menampilkan Foto pada Homepage
Untuk menampilkan atau menyisipkan foto anda ke homepage pribadi,cara yang dilakukan adalah:
a. Tetap aktifkan index.htm seperti gambar 4.4.Klik Insert-Picture-From File,masukkan nama dokumen foto anda,dapat berupa format JPG atau GIF.Cara lainnya adalah dari tampilan folder list,anda dapat langsung melakukan drag and drop ke tempat foto tersebut.
b. Perkecil foto anda hingga mencapai bentuk ukuran yang sesuai dan proporsional.Misalnya,dipilih foto ukuran 192×144 pixel dengan 72 dpi.
Sebaiknya jangan memakai foto dengan ukuran yang lebih besar dari 72 dpi karena akan memperlambat Web browser untuk menampilkan foto tersebut.
5.Menyimpan File Homepage
Jika File Web telah selesai dibuat,tentu anda ingin menyimpan supaya file tersebut dapat anda panggil dan diedit kembali.Langkahnya adalah sebagai berikut:
a.Tetap aktifkan aboutme.htm.Kemudian,klik File-Save As.
b.Pada kotak Save-As,pilih drive dan direktori file,Pada kotak File Name,ketikkan nama file homepage tersebut
6.Hyperlink
Hyperlink adalah fasilitas yang disediakan oleh FrontPage untuk menghubungkan halaman yang satu dengan halaman yang lainnya.Dengan hyperlink,kita dapat membuka halaman homepage yang lain cukup dengan meng-klik teks halaman yang ingin dituju.Biasanya,ikon hyperlink adalah tangan dalam posisi menunjuk.Untuk melihat hyperlink yang telah dibuat,anda dapat melihatnya di View Hyperlinks.
a. Hyperlink ke Alamat E-mail
Hyperlink ke alamat e-mail dapat dilakukan dengan cara:
1) Tetap aktifkan index.htm
2) Pada tulisan alamt e-mail kita(mis:ijalrizal@yahoo.co.id),klik kanan mouse sehingga muncul menu hyperlink seperti berikut ini.
3) Setelah muncul kotak dialog hyperlink,secara otomatis FrontPage akan menuju ke menu E-mail Address.Pada kotak E-mail Address,perhatikan apakah alamat e-mail sudah benar atau belum.Jika telah selesai,klik OK.
4) Untuk melihat hasil tampilannya,klik tab Preview.Terlihat pada tulisan ijalrizal@yahoo.co.id(alamat e-mail) akan berubah warna dan bergaris bawah.Ketika anda gerakkan mouse pada tulisan tersebut,akan muncul gambar tangan.Hal ini berarti hyperlink telah aktif.
b. Hyperlink ke Situs Web Lain
Langkah-langkah yang digunakan untuk membuat suatu hyperlink adalah sebagai berikut.
1) Tetap aktifkan index.htm.
2) Klik kanan salah satu teks, misalnya www.ilmukomputer.com sehingga muncul menu Hyperlink Properties seperti tampilan berikut.
3) Pada kotak dialog Edit Insert hyperlink, klik Browsed Page, lanjutkan dengan menulis alamat Web atau situs di Internet pada kotak dialog Address. Jika telah selesai, klik OK.
4) Untuk melihat hasil tampilannya, klik tab Preview. Terlihat pada tulisan www.ilmukomputer.com akan berubahwarna dan bergaris bawah. Ketika anda gerakkan mouse pada tulisan tersebut, akan muncul gambar tangan. Hal ini berarti hyperlink telah aktif.
c. Menghapus Hyperlink
untuk menghapus hyperlink, dapat dilakukan dengan langkah sebagai berikut.
1) misalnya,tulisan www.ilmukomputer.com akan dihapus, lakukan seperti akan membuat hyperlink sehingga muncul menu Hyperlink Properties.
2) Pada kotak dialog Edit Hyperlink, klik alamat Web pada kotak Address, klik Remove Link atau apabila anda menggunakan MS FrontPge 2000, klik Delete. Jika telah selesai, klik OK.
3) Perhatian tulisan www.ilmukomputer.com kembali normal (tidak berubah warna dan bergaris). Hal ini berarti bahwa hyperlink pada reks tersebut sudah tidak aktif lagi.
d. Hyperlink dengan Gambar
Hyperlink dengan menggunakan teks mungkin sudah tidak asing lagi. Anda dapat membuat suatu hyperlink dengan menggunakan foto atau gambar untuk mengghubungkan ke halaman Web selanjutnya.
Langkah yang dilakukan adalah sebagai berikut.
1) Klik kanan foto yang akan dijadikan hyperlink, lalu pilih Hyperlink.
2) Pada kotak dialog Insert hyperlink, pilih Existing File or Web Page untuk menuju ke halaman yang sudah ada, misalnya biodata.htm,kemudian klik OK.
3) Adapun hasilnya adalah sebagai berikut.
Hasil dari hyperlink tersebut adalah terbukanya halaman Web biodata.htm yang akan menggantikan tampilan file index.htm.
7. Sekilas dengan Cascading Style Sheet (CSS)
Cascanding Style Sheet atau CSS adalah suatu kode tambahan HTML untuk menambah kemampuan HTML. Adapun CSS digunakan untuk membentuk style pada setiap baris kode HTML secara serentak tanpa harus diatur setiap baris. Misalnya, untuk mengatur ukuran huruf(font) sebesar 2, setiap baris pada tag font size = ”2”. Hal ini merupakan tindakan yang tidak praktis untuk membuat sebuah kode. Solusinya dalah penggunaan CSS dengan mengidentifikasi sebuah variabel sekali saja. Untuk menggunakan CSS, anda cukup mengetik tag font yang telah didefenisikan tersebut. Lihat contoh berikut.
Hasil dari penggunaan CSS pada kode tersebut dapat dilihat pada gambar berikut.
Terlihat bahwa tulisan dengan menggunakan CSS terbentuk style dari pendefenisian pasangan style tag STYLE dan tag STYLE yanh terdapat atribut TYPE dengan nilai berupa “text/CSS”. Defenisi sebuah style dituliskan dengan bentuk sebagai berikut.
Nama_tag{ property_ke-1: nilai_ke-1 ;…; property_ke-n: nilai_ke-1;}
a.CSS dalam bentuk sebuah file
Kode tambahan CSS pada sebuah halaman Web, dapat diketikkan pada halaman Web itu sendiri dengan menempatkannya di antara kode halaman Web itu sendiri dengan menempatkannya di antara kode tag HEAD dan tag /HEAD. Biasanya ditempatkan setelah pasangan kode tagTITLE dan /TITLE. Juga dapat berupa file dengan ekstensi CSS. Untuk mengakses file,CSS ke sebuah halaman Web, dapat di gunakan kode tag LINK.
Buatlah file CSS dengan sebuah teks editor, misalnya Notepad. Jangan lupa untuk melakukan penyimpanan file dengan cara SAVE AS dan penulisan ekstansi file. CSS ( sama seperti pembuatan kode HTML dengan notepad, namun dengan penulisan ekstansi yang berbeda ). Lihat kode berikut
Sekarang, buatlah file HTML yang akan mengakses file Style_css. Lihat juga kode berikut.
Perhatikan kode tag LINK yang di sertai atribut REL dan HREF. Hal ini untuk mengakses filestyle_css. Css agar dapat digunakan oleh filecss2.htm. Pada atribut REL, jangan lupa untuk menyebut isi berupa “STYLESHEET” dan TYPE dengan isi “text/css”. Dengan cara ini pula, file htm dapat mengakses file css tersebut. Jika Anda ingat bahasa pemprograman paskal, file CSS diserupakan dengan sebuah file yang berisi Procedur atau Function.
Adapun hasil kode program setelah dibuka oleh browser adalah sebagai berikut.
Banyak sekali kegunaan style CSS yang tidak dapat diungkapkan di sini. Anda dapat mempelajari buku yang lebih banyak membahas pemprograman Web. Lalu bagaimana dengan Ms FrontPage? Apakah memiliki fasilitas CSS? Ya, namun penggunaannya lebih langsung dan Anda cukup memilih Style apa yang akan digunakan karena sudah ada di menu Style Ms FrontPage.
8. Penggunaan Style CSS di Ms FrontPage
Berikut ini akan diterangkan cara menggunakan style CSS di Ms FrontPAge untuk mengubah huruf (font) di bagian body, yaitu sebagai berikut :
a. Klik Format-Style, lalu akan muncul tampilan kotak dialog Style.
b. Pilih Style Body, Kemudian klik Modify untuk memodifikasi style tersebut.
c. Klik Format, kemudian pilih Font. Kemudian muncul kotak dialog Font. Pilih jenis huruf, ukuran warna, dan efek. Kemudian klik OK tiga kali.
d. Tampilan bagian Body homepage Anda akan berubah. Untuk tidak menerapkan style tersebut, klik Undo. Coba style yang lain sampai Anda menemukan Style yang diinginkan.
Kesimpilannya, dengan bantuan Ms. FrontPage anda tidak direpotkandengan pengetikan kode-kode tag yang cukup banyak. Anda cukup menvari fasilitas-fasilitas yang sudah ada untuk digunakan. Ternyata, membuat homepage itu mudah bukan?
B. Pengenalan Domain dan Publikasi Homepage
Domain Name System adalah salah satu jenis system yang melayani permintaan pemetaan alamat IP keFQDN (Fully Qualified Domain Name ) dan dari FQDN ke IP Address.Setiap computer mempunyai satu nomor (IP Address) yang unik yang diakses oleh protocol dalam pencarian suatu kompoter.Untuk mempermudah pengaksesan nomor ndiberikan sebuah domain.
Nama domain lebih mudah untuk diingat oleh manusia daripada alamat IP dengan deretan angka.Contohnya,sebuah computer memiliki alamat IP 167.205.22.114 dan memliki FQDN “nic.itb.ac.id”.Lahirnya Konsep IP Versiun 6 (yang memiliki enam segmen untuk setiap computer) penomoran alamat IP menjadi semakin panjang bdan lebih sulit diingat.DNS juga menyediakan layanan mail routing, informasi mengenai perangkat keras(hardware), system operasi yang dijalankan dan aplikasi jaringan yang ditangani oleh host tersebut.
1. Level (tingkat) pada Domain
a. Top Level Domain
Domain tingkat atas (top level domain) terbagi atas tiga jenis yaitu domain generic (generic domain) ,domain Negara (country domain) dan domain arpa.
b. Second Level Domain
Contoh penamaan second level domain di domain generic untuk umum adalah liakk.com, catcha.com dan astaga.com .Adapun untuk second level domain setiap Negara ,biasanya diserahkan pada kebijakan pengelola domain di Negara masing-masing.Untuk di Indonesia,contohnya adalah sebagi berikut :
Penyedia Web hosting di Indonesia
Domain Nama Domain Untuk
CO.ID www.nama.co.id Perusahaan
OR.ID www.nama.or.id Organisasi
AC.ID www.nama.ac.id Akademi/universitas
GO.ID www.nama.go.id Departemen pemerintah
NET.ID www.nama.net.id ISP
SCH.ID www.nama.sch.id Sekolah-sekolah
WEB.ID www.nama.web.id Bebas
c. Third Level Domain
Penamaan pada third level domain diserahkan pada pengelola jaringan masing-masing ,misalnya indosat.net.id, melsi.net.id, dan computer.co.id.
2. Langkah Publikasi Homepage
Untuk menjadi begian dari internet,homepage anda hrus nmemiliki alamat domain.Daftarkan domain anda secara resmi ke ISP penyedia layanan Web hosting dengan secara garatis pada penyedia jasa layanan domain di internet.
Sebelum mendaftarkan nama domain, Anda harus memastikan apakah nama domain yang anda gunakan sudah dipaki orang lain atau belum.Anda dapat mengecek nama domain pada Web site ,misalnya www.register.com, dan www.indosite.com. Untuk mendaftarkan nama domain anda,secari umum lakukan lamgkah sebagi berikut :
a. Buka situs penyedia jasa domain, misalnya www.indosite.com.
b. Sebelum Anda mendaftar, cek lebih dahulu apakah nama domain anda sudah terdaftar oleh orang lain atau belum.
c. Jika nama domain anda tidak dimiliki oleh orang lain, akan muncul tampilan berikut.
d. Proses selanjutnya adalah mengisi form yang berisi data – data yang berhubungan dengan nama domain anda
e. Selanjutnya, akan ditampilkan cara pembayaran yang akan dilakukan, apakah transfer antabank atau menggunakan kartu kredit.
f. Jangan lupa sek sekali lagi dalam pengisian data – data anda untuk menghindari kesalahan yang tidak diinginkan, kemudian konfirmasi.
g. Apabila ada domain yang harus menyertakan persyaratan, misalnya domain id, jangan lupa mengirimkan persyaratan tersebut.
Untuk mendaftarkan domain ke penyedia jasa Web Hosting secara gratis di internet, cara yang dilakukan adalah sebagai berikut :
a. Buka situs www.geocities.yahoo.com , klik tombol Sign Up pada kotak Geocities Web Hosting.
b. Masukkan Yahoo ID dan Password yang anda dapat dari keanggotaan email di situs yahoo. Kemudian klik Sign In.
c. Pada tampilan berikutnya, anda harus memasukkan informasi yang akan diminta oleh Geocities. Untuk contoh ini, pilih Computer and Internet. Kemudian, klik Next.
d. Selesainya proses pendaftaran Web Hosting ditandai dengan munculnya kotak konfirmasi berikut. Hal ini berarti anda telah siap meng-upload file – file Web¬-nya.
Hyperlink digunakan sebagai alat navigasi halaman pada homepage.Hyperlink perlu karena terdapat banyak informasi yang tidak dapat dijelaskan dalam satu halaman homepage secara keseluruhan.Dengan menggunakan hyperlink, kita dapat menuju ke informasi yang akan kita akses pada page yang lain.
C. Menerapkan Hyperlink
Hyperlink digunakan sebagai alat navigasi halaman pada homepage. Lnagkah-langkah mermbuat hyperlink menggunakan Microsoft FrontPage XP, yaitu :
1. Aktifkan aplikasi Microsoft FrontPage XP.
2. Buat tulisan “Link ke halaman lain: pada dokumen baru yang ditampilkan pertama kali.
3. Blok tulisan “Link ke halaman lain” dengan cara men-drag tombol kiri mouse.
4. Tekan tombol CTRL+K pada keyboard sehingga akan ditampilkan kotak dialog Insert Hyperlink.
5. Setelah file disimpan dan dijalankan, ketika kita klik “Link ke halaman lain” maka akan membuka halaman tujuan link tersebut.
Langkah-langkah untuk membuat hyperlink dengan tag HTML, antara lain :
1. Aktifkan aplikasi Microsoft FrontPage XP.
2. Buat tulisan “Link ke halan lain” pada dokumen baru yang ditampilkan pertama kali.
3. Klik tab HTML di bagian bawah dokumen.
4. Selanjutnya, akan tampil sintaks HTML.
5. Letakkan kursor di depan kata “Link” dan di belakang tag pada sintaks HTML yang ditampilkan.
6. Letakkan kursor di belakang kata “lain” dan di depan tag
. Ketikkan tag.
7. Klik tab normal di bagian bawah dokumen untuk melihat hasil akhir.
Link istilah singkat untuk hyperlink, merupakan serangkaian teks atau gambar yang terhubung dengan file atau halaman lain dalam satu atau beberapa dokumen.
Tag merupakan elemen dalam HTML yang merupakan perintah kepada web browser untuk menampilkan elemen teks, gambar, atau link. Tag dimulai dengan karakter <>. Dalam tanda < > tertulis perintah kepada web browser. Satu perintah terdiri atas dua tag, yaitu tag pembuka < > dan tag penutup . Contoh :
Hello World!
langkah-langkah membuat hyperlink dengan menggunakan Microsoft frontpageXP
1. aktifkan aplikasi Microsoft frontpageXP
2. buat tulisan “Link ke halaman lain” pada dokumen baru yang ditampilkan
3. blok tulisan “Link ke halaman lain” dengan cara men-drag tombol kiri mouse
4. tekan tombol ctrl-K pada keyboard sehingga akan muncul kotak dialog insert hy[perlink
5. setelah file disimpan dan dijalankan, ketika kita klik “Link ke halaman lain” maka akan membuka halaman tujuan link tersebuat
langkah-langkah membuat hyprlink dengan tag HTML
1. aktifkan aplikasi Microsoft frontpageXP
2. buat tulisan “Link ke halaman lain” pada dokumen baru yang ditampilkan
3. klik tab HTML di bagian bawah dokumen
4. selanjutnya akan tampil sintaks HTML
5. letakkan kursor di depan kata “Link “ dan di belakang tagpada sinteks HTML
6. letakkan kursor di belakang kata “Link “ dan di belakang tag
pada sinteks HTML
7. klik tab normal di bagian bawah
langkah-langkah membuat hyperlink dengan menggunakan Microsoft frontpageXP
1. aktifkan aplikasi Microsoft frontpageXP
2. buat tulisan “Link ke halaman lain” pada dokumen baru yang ditampilkan
3. blok tulisan “Link ke halaman lain” dengan cara men-drag tombol kiri mouse
4. tekan tombol ctrl-K pada keyboard sehingga akan muncul kotak dialog insert hy[perlink
5. setelah file disimpan dan dijalankan, ketika kita klik “Link ke halaman lain” maka akan membuka halaman tujuan link tersebuat
langkah-langkah membuat hyprlink dengan tag HTML
1. aktifkan aplikasi Microsoft frontpageXP
2. buat tulisan “Link ke halaman lain” pada dokumen baru yang ditampilkan
3. klik tab HTML di bagian bawah dokumen
4. selanjutnya akan tampil sintaks HTML
5. letakkan kursor di depan kata “Link “ dan di belakang tagpada sinteks HTML
6. letakkan kursor di belakang kata “Link “ dan di belakang tag
pada sinteks HTML
7. klik tab normal di bagian bawah
E. MEMBUAT APLIKASI DALAM SISTEM YANG TERINTEGRASI
2. Menentukan Directory Lokasi kerja.
Directory tempat kitamenyimpan file-file hasil kerja juga harus dipersiapkan dengan baik dan terorganosir. Pada satu directory , sebaiknya tidaak terdapat beberapa pekerjaan yang berbeda fungsi.
3. Membuat halaman pada Homepage
Homepage yang akan kita buat terdiri dari 4 halaman. Setiap halaman memperlihatkan tampilan yang berbeda sesuai dengan fungsinya msing-masing.
1. Membuat halaman 1
2. Membuat halaman 2
3. Membuat halaman 3
4. Membuat halaman 4
Tulisan dibawah ini semoga bermanfaat bagi lembaga perguruan tinggi yg ingin menerapkan sistem informasi. Langkah yg sebaiknya ditempuh adalah :
- Salah seorang dosen mengusulkan penerapan sistem IT kepada rektor atau ketua yayasan
- Ketua Yayasan atau Rektor memanggil semua unsur penting di kampus tsb, misalnya dekan2, tata usaha,dll
- Dibentuk suatu tim yg bertugas menyusun grand design yg terdiri dari dosen yg berkompeten dan beberapa orang konsultan IT dari luar kampus. Tim tsb harus resmi dan mendapatkan SK dari Rektor.
- Tim mulai kerja
- Menentukan permasalahan di kampus dan menentukan solusinya, dan dari situ bisa ditentukan modul apa aja yang akan diterapkan, pada kasus kampus ini modul yg dibutuhkan adalah :
- Modul Keuangan
- Modul Akademik
- Modul Kepegawaian
- Modul Aset
- Tim membandingkan beberapa ISV (Independen Software Provider),
- Tim juga membandingkan metode pengadaan software yaitu
- Software dibuat sendiri dari Nol (tentunya waktu besar dan biaya besar / software bisa sesuai dengan keinginan).
- Software beli paket jadi dari ISV (biaya murah tapi belum tentu cocok)
- Software beli paket jadi tapi bisa di costumize (biaya lebih mahal / waktu relatif cepat).
membuat aplikasi terintegrasi dengan Microsoft word. Dalam membuat homepage dibutuhkan skenerio yang sederhana.ffungsi dari skenario ini untuk memandu kita dalam menentuksn sps saja yang dapat dilakukan oleh suatu halaman atau website
menentukan directory lokasi kerja
1. buat directory SMUKU pada drive C:/
2. dalam directory C:/SMUKU, buat directory/folder image yang akan digunakan
3. pada windows explorer akan terlibat struktur file
membuat halaman pada homepage
1. aktifkan Microsoft frontpage XP
2. pilih menu fle-new-page or web
3. pilih page templates pada bagian new page or web
4. selanjutnya akan tampil kotak dialog page template
5. pilih one-column body with contect on left kemudian klik tombol OK
6. maka akan tampil templateyang tadi kita pilih
7. pada frame page sebelah kiri hapus SECTION 2sampai 4
8. pada page frame utama yang diperoleh, hapus semua tulisan dibawah “fish photo caption”
9. gantitulisan “your heading goes here” dengan judul yang kalian inginkan
10. ganti section 1 dengan judul tadi , pada title 1,2 dan 3 berilah nama yang kalian inginkan
11. hapus tulisan “fish photo caption” kemudian tekan tombol enter
12. pilih meu table-insert-table.dan masukkan berapa kolom dan barins yang diinginkan
13. ketik data pada table yang telah disisipkan
14. simpan data kalian dengan menulis nama file dan save
Ringkasan Buku Program Aplikasi Terintegrasi Inventory & Hutang Piutang dengan Visual Basic 6.0 dan Crystal Report
Buku ini memberikan tuntunan bagi pembaca untuk membuat program aplikasi database inventory dan hutang piutang. BUku ini disusun langkah demi langkah, mulai dari proses awal membuat tabel sampai proses menyusun laporan. Dengan demikian buku ini sangat tepat digunakan untuk semua kalangan, baik pemula maupun tingkat mahir.Pembahasan buku mencakup:
=>Pengenalan sistem inventori dan hutang piutang dengan database Microsoft Access. Sistem Database Semi-Multiuser dengan Microsoft ADO Data Control
Transaksi Pembelian
Transaksi Penjualan
Kontrol Stok Gudang
Hutang-Piutang
Pemakaian MDI form dalam mengelola form-form anak.
Penggunaan Modul dalam mendeklarasikan General Variabel.
Penggunaan Crystal Report untuk mendesain laporan.
Buku ini disertai CD berisi file hasil kompilasi program aplikasi yang dibahas dan dituliskan dalam buku ini.
F. MEMBUAT GRAFIS SESUAI DENGAN HOMEPAGE YANG DIINGINKAN
bwat bikin 3d di photoshop itu sbnernye gampang banged, hmm… kata org22 sih rada susah, tapi mereka berkata seperti itu karena mereka belum pernah mencoba namun setelah saya coba tidak begitu sulit.oleh karena itu saya mencoba membuatnya.untuk kali ini saya menngunaka adobe photoshop cs,tapi itu tidak mempengaruhi
siapin canvas 400 x 400 px.(file-new)
ambil salah satu shape di photoshop. gambar objek na.

COWO BANGET kan ???
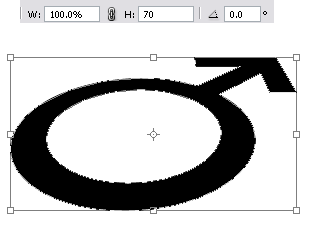
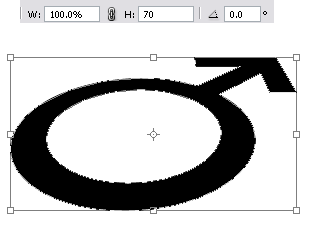
transform pake perspektiv …

teken enter.
transform lagi, tapi kali ini khusus tinggina sajah, menjadi 70 %

enter juga
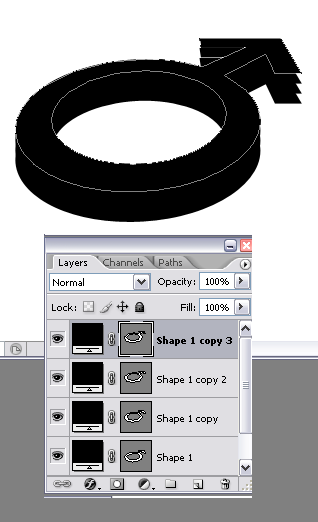
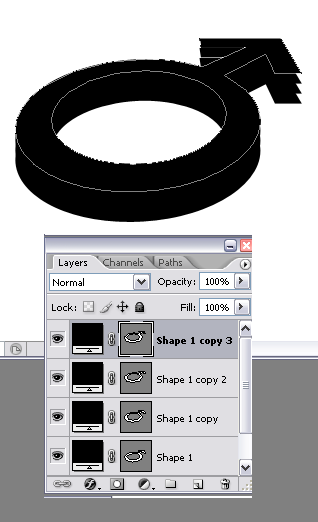
duplikat sekali, geser make panah ke atas. ulangi ampe beberapa kali, jadi keliatan tebel 3d na

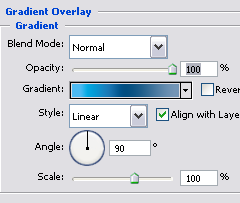
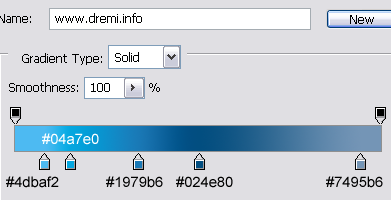
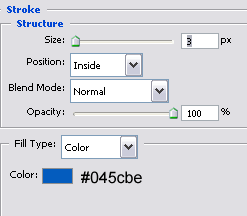
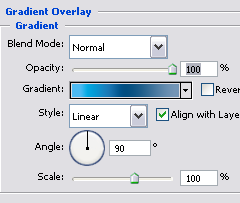
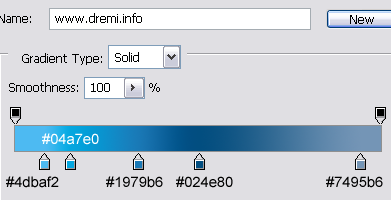
klik pada layer teratas, kasi style ke gini:




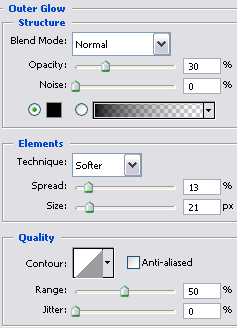
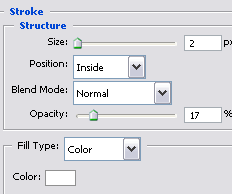
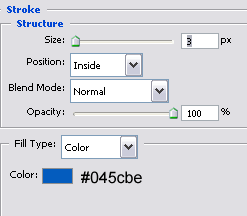
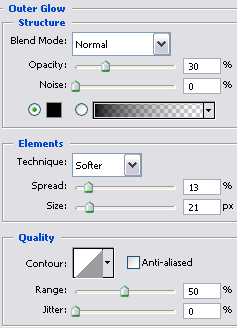
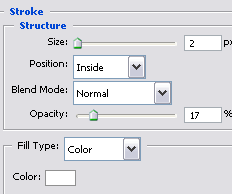
baik, beralih ke base shape paling dasar. kasi style juga



untuk kesan glossy, kasi gradasi transparent. [CTRL+Click] pada layer shape paling atas, pilih menu Select > Modify > Contract ( 2px )


kurangi opacity na….
delete sebagian gradasi memakai marquee tool….

ubah blending mode layer menjadi overlay

Jadi deh logo 3d dari Adobe photoshop
G. Mendaftarkan Alamat Domain ke Provider Web Hosting.siapin canvas 400 x 400 px.(file-new)
ambil salah satu shape di photoshop. gambar objek na.

COWO BANGET kan ???
transform pake perspektiv …

teken enter.
transform lagi, tapi kali ini khusus tinggina sajah, menjadi 70 %

enter juga
duplikat sekali, geser make panah ke atas. ulangi ampe beberapa kali, jadi keliatan tebel 3d na

klik pada layer teratas, kasi style ke gini:




baik, beralih ke base shape paling dasar. kasi style juga



untuk kesan glossy, kasi gradasi transparent. [CTRL+Click] pada layer shape paling atas, pilih menu Select > Modify > Contract ( 2px )


kurangi opacity na….
delete sebagian gradasi memakai marquee tool….

ubah blending mode layer menjadi overlay

Jadi deh logo 3d dari Adobe photoshop
Untuk mempublikasikan homepage yang telah dibuat melalui internet, kita perlu mempunyai alamat internet yang disebut domain. Untuk mendapatkan alamat di internet, kita bharus membeli domain tersebut. Nama domain sangat spesifik atau bersifat unik.
Langkah-langkah yang digunakan untuk mendaftarkan alamat domain ke provider hosting, yaitu :
2. Cari kotak pencarian domain. Lalu ketik nama domain yang akan kita cari.
3. Jika berhasil maka hasilnya akan terbuka
4. Ketik nama domain pada kotak TRY A NEW SEARCH, kemudian tekan tombol search.
World Wide Web Consortium (W3C) mengembangkan teknologi (spesifikasi, petunjuk – guide line, software dan tool) yang dapat dioperasikan pada platform mana pun, membawa web mencapai potensi yang utuh sebagai suatu forum informasi, commerce, komunikasi dan perjanjian bersama (collective understanding).
W3C dibentuk pada Oktober 1994, dengan jumlah anggota lebih dari 400 organisasi anggota dari seluruh dunia dan telah menghasilkan pengakuan internasional untuk konstribusinya pada perkembangan web. W3C saat ini merupakan badan resmi yang membuat standar web. W3C meletakkan gabungan spesifikasi dalam standar web. Berikut ini merupakan hasil dari W3C.
- Standar web yang paling mendasar adalah HTML, CSS dan XML.
- Standar HTML yang terakhir adalah XHTML 1.0
Wesite copier merupakan aplikasi yang digunakan untuk meng-copy sebuah website dari internet ke dalam harddisk.
Website file sharing merupakan website yang menyediakan fasilitas untuk menampung file dari seseorang untuk disebarluaskan dengan cara menyediakan link untuk men-donwload file tersebut kepada orang lain.
HTTP (Hyper Text Protocol) merupakan protocol yang digunakan pada World Wide Web (WWW).
H. Melakukan Upload
Mempelajari cara melakukan upload dokumen yang telah kita buat dalam computer kita ke internet. Hal ini diburuhkan temoat untuk menyimpan dan menampilkan data di internet. Untuk lebih mudah memahami cara melakukan upload dan perbaikan data homepage., kita guakan fasilitas gratisdari yahoo dengan alamat http://www.yahoo.com
Download merupakan proses meng-copy file komputer remote ke komputer lokal. Biasanya menggunakan jalur (protokol) HTTP, FTP, dan protokol lainnya.
Upload merupakan proses meng-copy file computer lokal ke komputer remote. Biasanya menggunakan jalur (protokol) HTTP, FTP, dan protokol lainnya. Upload merupakan kebalikan dari download.
- Lakukan Registrasi sebagai member.
- Pilih Menu "My Gallery" yang berada di User Menu sebelah kiri.
- Setelah Menu "My Gallery" di click maka kita akan masuk ke halaman Gallery AyamLaga.COM.
- Pada My Gallery click tombol "New Picture"
- Isikan Nama Photo pada kolom Title.
- Pilih Category yang sesuai dengan jenis photo yang akan kita upload (anakan, lancuran, dara, bapakan, indukan, champion, dll)
- Isikan diskripsi dari photo yang akan kita upload.
- Pilih Photo2 yang ingin kita upload. (anda dapat melakukan 10 file untuk di upload secara simultan).
- Setelah photo2 dipilih lalu click tombol "Upload" dan tunggu sampai proses sukses.
- Setelah proses sukses, silahkan melakukan upload photo2 berikutnya ataupun mengunjungi photo2 yang telah anda upload pada menu my Gallery ataupun Menu Gallery AyamLaga.COM.
Catatan:
- Maksimum File size yang dapat di upload adalah sebesar 1.024 KB (1MB).
- Maksimum Jumlah Photo yang dapat diupload adalah sebanyak 5000 photo (jadi 1 member mempunyai kapasitas upload sebesar 5GB).
- Lakukan resize pixel photo sebelum di upload, ukuran pixel maksimum photo yang dapat diupload adalah sebesar 1024 x 768.
Cara Melakukan Upload File / Website Ke Hosting
Untuk mengupload file melalui cPanel silahkan masuk ke:
http://www.nama-domain-anda.com/cpanel (bila Anda menggunakan domain name sendiri, alternatif lain jika domain anda belum resolve / aktif, bisa menggunakan http://alamat-ip-server/cpanel. Alamat IP ini akan berbeda - beda, untuk memastikannya bisa anda cek kembali email berisi informasi account hosting anda.
http://www.nama-domain-anda.com/cpanel (bila Anda menggunakan domain name sendiri, alternatif lain jika domain anda belum resolve / aktif, bisa menggunakan http://alamat-ip-server/cpanel. Alamat IP ini akan berbeda - beda, untuk memastikannya bisa anda cek kembali email berisi informasi account hosting anda.
Kemudian klik pada link "File Manager", sebuah jendela browser akan terbuka. dan anda bisa memanfaatkan file manager untuk mengupload atau mengedit serta menghapus file file website anda
Untuk mengupload file melalui FTP gunakan data berikut:
- FTP HOST: ftp.nama-domain-anda.com (bila Anda menggunakan domain name sendiri)
- FTP USER: (masukan user name cPanel anda)
- FTP PASSWORD: (masukan password cPanel)
- PORT: 21
Program FTP yang kami rekomendasikan:
- FileZilla - Gratis (http://filezilla-project.org/download.php?type=client)
- CuteFTP - Berbayar (http://www.cuteftp.com)
Untuk mengupload file melalui CPanel silahkan masuk ke:
http://www.domainnameanda.com/cpanel (bila Anda menggunakan domain name sendiri) atau http://subdomainanda.IndoGlobalWeb.com/cpanel (bila Anda menggunakan subdomain IndoGlobalWeb.com)
http://www.domainnameanda.com/cpanel (bila Anda menggunakan domain name sendiri) atau http://subdomainanda.IndoGlobalWeb.com/cpanel (bila Anda menggunakan subdomain IndoGlobalWeb.com)
kemudian klik pada link “File Manager”, sebuah jendela browser akan terbuka. dan anda bisa memanfaatkan file manager untuk mengupload atau mengedit serta menghapus file file website anda
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Untuk mengupload file melalui FTP gunakan data berikut:
- FTP HOST : namadomainanda.com (bila Anda menggunakan domain name sendiri) atau subdomainanda.IndoGlobalWeb.com (bila Anda menggunakan subdomain IndoGlobalWeb.com)
- FTP USER : (masukan user name anda yang di berikan oleh IndoGlobalWeb)
- FTP PASSWORD : (masukan password anda yang di berikan oleh IndoGlobalWeb atau password yang anda masukan pada saat melakukan order atau jika anda pernah mengganti password anda melalui cpanel maka masukan password terbaru anda)
Masukkan semua file-file HTML atau PHP anda ke folder “PUBLIC_HTML” atau “WWW” Anda perlu untuk membuat file bernama index.htm, index.html, atau index.php agar saat situs Anda diakses file tersebut yang akan ditampilkan.
download ftp client di http://download.indoglobalweb.com/ftp.exe
iel,.,
CARA UPLOAD HALAMAN WEB
Homepage pribadi telah selesai dibuat, tentu anda ingtin homepage tersebut dipublikasikan ke internet agar semua teman – teman dapat melihat hasilnya. Web hosting adalah suatu web server yang terhubung ke internet sehinga pengguna dapat menyimpan data atau dokumen lain untuk dapat diakses oleh pengunjung internet.
Untuk meng-upload file web hosting, anda perlu memperhatikan faktor – faktor berikut :
a. Perhatikan kapasitas maksimal folder untuk web yang disediakan.
b. Koneksi internet untuk proses upload sebaiknya meiliki kecepatan yang cukup, agar tidak memakan waktu lama.
c. Jika tidak memerlukan penggantiaan file web, anda dapat melakukan pengeditan secara langsung melalui internet.
a. Upload Melalui Ms FrontPage
Untuk proses upload, anda dapat menggunakan fasilitas yang ada di frontpage, yaitu :
1. Aktifkan folder homepage pribadi anda. Ingat pada saat publikasi ke Internet maka semua file yang berkaitan dengan file homepage harus di upload, file tersebut dapat berupa file html, grafik, jpeg, atau gif, serta upload file format suara.
2. Klik File – Publish Web. Setelah muncul kotak dialog Publish Destination, masukkan nama alamat Web Hosting dengan cara Browseatau dapat langsung anda ketik.
3. Apabila anda memilih Browse, pilih nama alamatnya, misalnya di YAHOO. Kemudian, klik Open.
4. Klik OK maka anda akan terhubung ke web Yahoo dan tinggal mengikuti instruksi yang ada di web hosting tersebut.
b. Upload dengan Web browser
Upload dengan Web browser adalah melakukan ke server Web hosting yang grtis melalui Web browser, misalnya ke Internet Explore. Misalnya, Anda akan meng-upload homepage ke geociti.com maka cara yang di lakukan adalah sebagai berikut
1. Klik Bbuild your Website now! Pada tampilan berikut
2. setelah muncul tampilan berikut ini, klik file manager
3. pada tampilan selanjutnya, klik Browser. Artinya, Anda akan memasukkan file-file yang berada pada harddiksataupun media penyimpanan file lainnyadari komputer Anda.
4. masukkan file anda. Pilih lokasi drive dan direktori pada kotak Look In,sorot nama yang di inginkan sehingga pada kotak File yang akan di upload. Kemudian.klik Open.
5. hasil dari pemilihan file tadi, akan tampak pada tampilan berikut.
6. pada fasilitas browser di atas terlihat lima file yg boleh di upload. Apabila Anda akan meng-upload lebih dari lima file maka kilk Display, pilih jumlah display file yang akan di upload. Kemudian, klik Upload Files
7. jika proses upload file selesai, di tandai dengan tampilan konfirmasi berikut.
c. perbaikan dan revisi data isi homepage.
Anda dapat melakukan perbaikan dan revisi data pada homepage secara langsung maupun tidak langsung. Perubahan-perubahan data secara langsung di lakukan melalui Internet ke Web server. Adapun perbaikan secara tidak langsung adalah denganmelakukan perubahan datasecara offline atau tidak tersambung dengan Internet. Kemudian, melakuakn proses uploadke Web server untuk mengganti file yang sudah ada dengan yang sudah menggalami perubahan.
4. pelayanan web hosting
Ada beberapa faktor yang sebaiknya di perhatikan saat memilih jasa pelayanan Web hosting,baik yang harus bayar maupun gratis.fakto-faktor tersebaut, yaitu lokasi server web, kinerja server web, dan koneksi internet.
Penyediaan jasa layanan web hoting secara gratis yang populer di internet yaitu sebagai berikut.
a. www.goicitis.com berkasitas sampai15 Mb
b. www.triod.com berkapasitas sampai 20 Mb
c. www.freeservers.com berkapasitas sampai12 Mb.
d. www.netfrims.com berkapasitas sampai 25 Mb
e. www.angelfire.com berkapasitas sampai20 Mb
f. http://free.prohosting.com berkapasitas sampai 50 Mb
ara melakukan upload home ke yahoogeocities agar mudah di akses
1. daftarkan nama sekolahsmuku sebagai user atau pengguna
2. untuk pengguna baru akan ditampilkan halaman unuk melakukan registrasi
3. lakukan proses registrasi secara lengkap
4. selanjutnya akan muncul tampilan halaman geocities control panel
5. pilih menu anage lalu link file manager
6. pada halaman file manager klik link open file manager
7. pada halaman berikunya akan ditampilkan fasilitas untuk melakukan upload file
8. setelah memasukkan file yang di butuhkan akan tamil pesan bahwa proses upload file telah berhasil
9. tekan link file manager yang terdapat di bagian bawah halaman
10. untuk memasukkan folder gambar yang sudah di uat kita perlu membuat subdictory untuk folder gambar
11. buat subdictory untuk menyimpan file CSS dengan cara yang sama
12. edit file index.htm yang sudah disediakan oleh geocities dengan melakukan modifikasi terhadap isinya
13. lakukan proses peneditan melalui editor HTML yang tersedia untuk memaskkan file gambar fish.jpg dan file CSS SMUKU.css ke dalam subdictory image dan CSS klik dua kali CSS pada halaman yang ditampilkan
14. untuk menampilkan tampilan homepage yang telah kamu upload klik link view my site yang tersedia di halaman sebelah kanan atas
I MEMPERBAIKI DAN MEREVISI DATA YANG SUDAH ADA
perbaikan dan revisi data isi homepage.
Anda dapat melakukan perbaikan dan revisi data pada homepage secara langsung maupun tidak langsung. Perubahan-perubahan data secara langsung di lakukan melalui Internet ke Web server. Adapun perbaikan secara tidak langsung adalah denganmelakukan perubahan datasecara offline atau tidak tersambung dengan Internet. Kemudian, melakuakn proses uploadke Web server untuk mengganti file yang sudah ada dengan yang sudah menggalami perubahan.
langkah-langkahdalam memperbaiki dan merevisi data yag sudah ada
1. aktifkan yahoo!geocities
2. aktifkan geocities control panel yang akan menampilkan halaman tersebut
3. pilih menu manage dan klik link file manager
4. upload file logosku.gif dengan cara menekan tombol browse di sebelah kanan kotak upload file
5. ubah gambar fish.jpg yang terdapat di setiap halaman
6. ubah link
7. untuk menampilkan halaman yang diubah gambarnya, klik link view my site di bagian kanan atas halaman







Tidak ada komentar:
Posting Komentar